A acessibilidade digital é uma necessidade que vem crescendo e pode ser entendida como uma verdadeira derrubada de obstáculos de barreiras na internet.
Pensar em tornar todos os materiais digitais mais inclusivos pode ajudar no crescimento das vendas para esse público e ainda alavancar as marcas.
O que é acessibilidade digital?
A acessibilidade digital pode ser vista como processo de transformar os produtos digitais (de sites a diversos conteúdos) acessíveis a todas as pessoas.
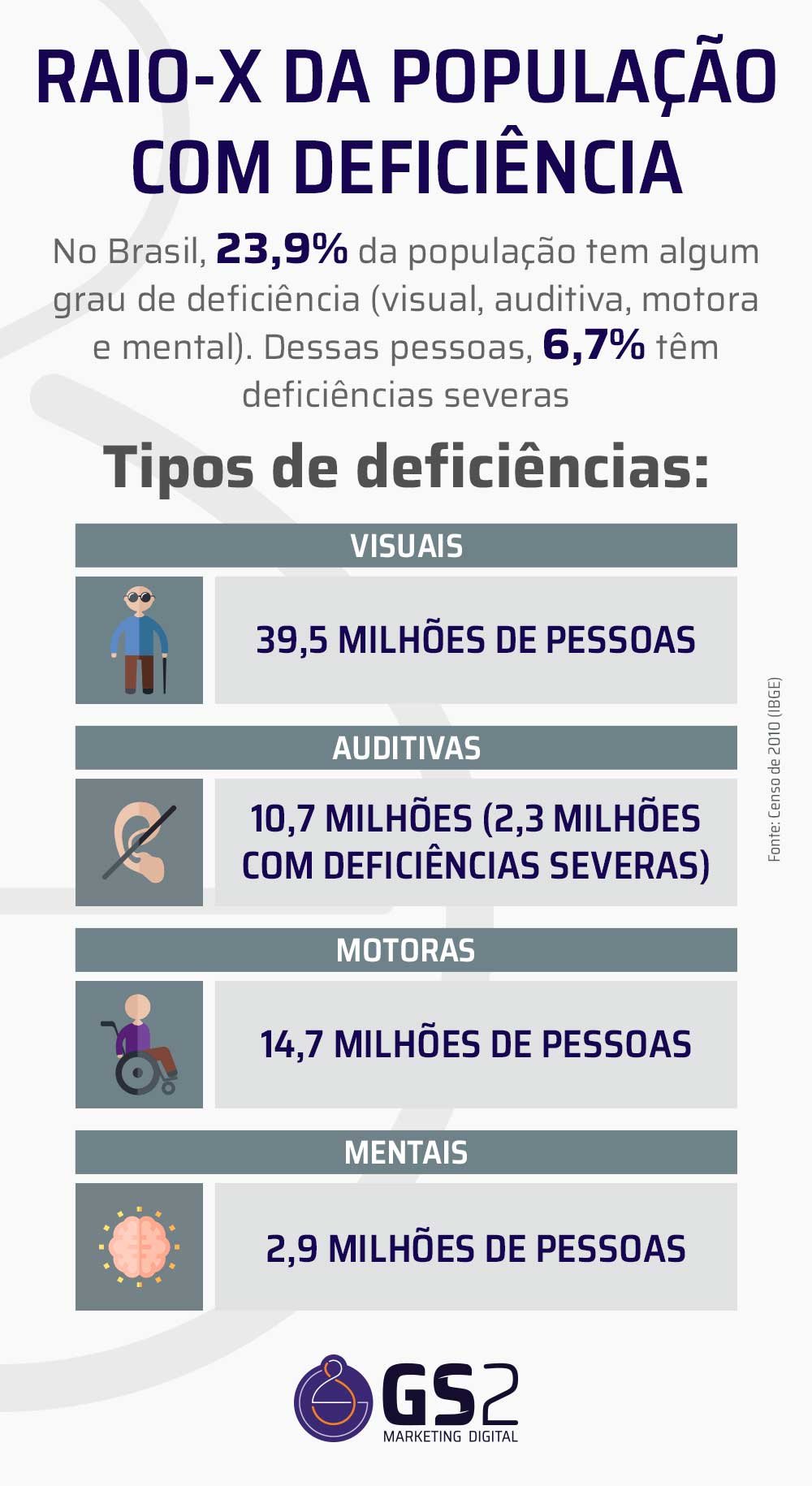
Esse é um processo imprescindível para um país que tem cerca de 23,9% da população com algum tipo de deficiência, desses 6,7% têm deficiência severa. De acordo com o censo de 2010 — o país ainda não fez um novo censo–, naquele período já havia 45 milhões de pessoas dentro deste perfil e que podem enfrentar inúmeras limitações para entender, navegar e interagir no meio digital.

Segundo dados de 2019 do Instituto Locomotiva, 39,5 milhões de pessoas têm alguma deficiência de visão e 10,7 milhões têm graus variados de deficiências auditivas.
Se formos pensar em como um cego pode acessar um site ou os conteúdos de um blog ou mesmo um surdo pode ter acesso a um material audiovisual de uma campanha de marketing digital, vamos entender alguns desafios que eles enfrentam.
Ignorar esse público não se trata apenas de uma questão de falta de consciência de inclusão, mas também representa a perda de uma fatia considerável do mercado consumidor. Quando os produtos digitais não são acessíveis deixam de se comunicar com uma fatia muito representativa do mercado.

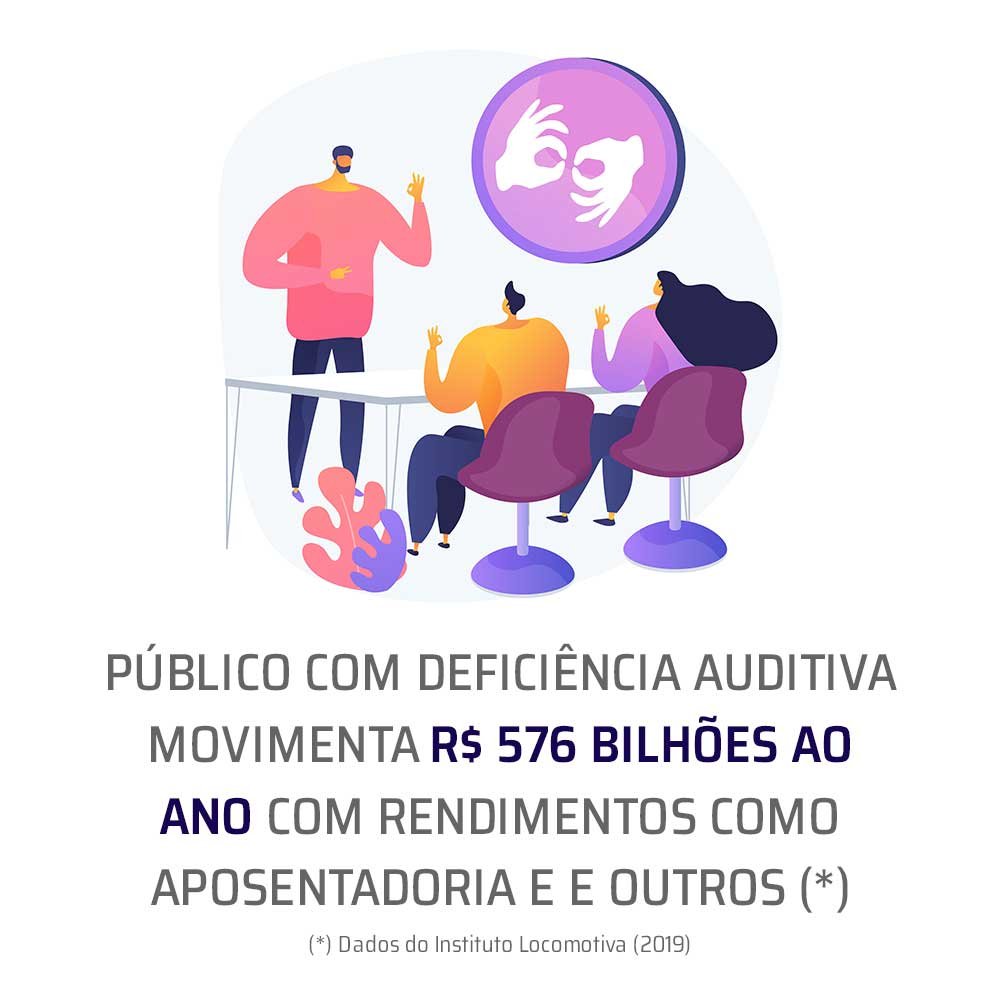
Para se ter uma ideia do que uma parcela dessa fatia representa, temos um dado apresentado também pelo Instituto Locomotiva: apesar de enfrentar diversas limitações, inclusive no mercado de trabalho, o público com deficiência auditiva, por exemplo, movimenta R$ 576 bilhões ao ano com rendimentos próprios, incluindo aposentadorias e outras fontes de rendimento.
Leis começam a tentar amparar esse público no meio digital
Datada de julho de 2015, a Lei Brasileira de Inclusão é um conjunto de normas que visa assegurar e promover igualdade de condições para esse público. Também conhecida como Estatuto da Pessoa com Deficiência, essa lei prevê em seu artigo 63 o seguinte trecho: “É obrigatória a acessibilidade nos sítios da internet mantidos por empresas com sede ou representação comercial no País ou por órgãos de governo, para uso da pessoa com deficiência”
Fora do país, em 2012, foi criado o Dia Mundial da Conscientização sobre Acessibilidade, comemorado na terceira quinta-feira de maio, depois de uma publicação no blog do desenvolvedor Joe Devon, que alertou para a questão da acessibilidade no meio digital.
Além disso, também já foi criado uma “Cartilha de Acessibilidade na Web” que prevê a listagem simples e organizada de recomendações e diretrizes para serem utilizadas por desenvolvedores de aplicações e soluções web para eliminar as barreiras de acesso.
Por várias razões, é mais do que necessário democratizar esse acesso digital, e tudo isso pode começar a partir de uma mudança de mindset, que vai permitir melhores ferramentas de inclusão nos materiais do marketing digital.
É preciso pensar no público em geral, sejam as pessoas com deficiências permanentes, situacionais ou temporárias.
Você sabe o que são tecnologias assistivas?
Na prática, as tecnologias assistivas são utilizadas por pessoas com deficiência como auxílio para realizar determinadas tarefas. Elas vão desde as mais simples até aquelas mais complexas, inclusive, imersas no universo digital.
Pessoas cegas, por exemplo, utilizam softwares de leitura que “narram” o conteúdo da página para facilitar o seu entendimento. Já os surdos, que utilizam Libras como seu primeiro idioma, geralmente possuem dificuldade de compreender o português.
Por isso, é muito importante que o conteúdo também esteja disponível na língua de sinais, por meio de avatares baseados em inteligência artificial ou por intérpretes humanos. Já pessoas que possuem limitações motores severas, como os tetraplégicos, navegam utilizando a boca, os olhos ou a partir de comandos de voz.
Agora, vamos nos colocar no lugar dessas pessoas: imaginem o quão grande é a dificuldade delas ao se deparar com a realidade de que apenas 5% das páginas da web brasileira são acessíveis e adaptadas às suas deficiências? Deve ser horrível, não é mesmo? Comprar online, estudar, paquerar e ler posts em um blog são tarefas praticamente inviáveis para a maioria dessas pessoas com deficiência.
Isso acontece, principalmente, porque a maioria dos idealizadores dos sites não considera essa grande parcela da população como persona em seus projetos.
Como produzir materiais e campanhas mais inclusivas?
A construção de uma mentalidade mais inclusiva no meio digital pode começar a contemplar o público com deficiência já na construção dos sites, com uso de pluggins de acessibilidade, trazendo, por exemplo, a possibilidade de pesquisas por voz, conversão para áudios para aqueles com deficiência visual, etc.
Uma das medidas inclusivas que podem ser adotadas pelos desenvolvedores é possibilitar uma navegação por meio de teclados, ao invés do uso apenas de mouses. Ao criar esses atalhos de teclado e dar acesso às tecnologias assistivas, vai auxiliar as pessoas com deficiências ou dificuldades motoras.
Por outro lado, na própria construção do site, os designers também podem elaborar páginas com tipos de letras maiores (fontes acima de 12), com fontes sem serifas (como Roboto ou Verdana), com entrelinhamento maior (por exemplo, 1,5 cm), com uso de cores e animações com efeitos sonoros e visuais.
O ideal é não transmitir as informações apenas por cores nos sites, porque muitas pessoas com deficiência visual que estão vendo o site, por exemplo, podem ter daltonismo e irão interpretar aquelas cores de uma forma diferente.
Essas medidas vão ajudar muitas pessoas com deficiências visuais, inclusive aquelas com baixa visão.
Plugins de acessibilidade
Alguns plugins de acessibilidade interessantes para site trazem versões pagas e gratuitas:
Hand Talk
O objetivo do app brasileiro é quebrar barreiras de comunicação com a tecnologia, para isso, traz recursos para melhorar a comunicação com as pessoas com deficiência auditiva. Entre os recursos, traz um tradutor de libras. Já ganhou prêmio da ONU como melhor de acessibilidade da América Latina.
WP Accessibility Helper
Fornece opões para facilitar a leitura do site, como aumento de fontes, alteração de contraste, inversão de cores (ótimo para os daltônicos),etc.
Audima
É um plugin brasileiro que faz a leitura dos conteúdos de um site.
Mais recursos que podem ser utilizados para acessibilidade
Alguns recursos avançados de acessibilidade vão exigir o trabalho de uma profissional especializado e podem estar disponíveis em festivais, programas de TVs, museus, livros, revistas, sites, redes sociais, etc. São eles:
- Close caption: legenda oculta, que não é automática, e traz os efeitos sonoros e visuais em palavras. Em geral, esse recurso é encontrado nos programas de TV, festivais de cinema e vídeos de redes sociais;
- Janela de libras: intérprete de libras é vista em diversas lives, sites e até eventos presenciais;
- Audiodescrição: transmite informação visual e sonoras. Favorece a acessibilidade de pessoas com deficiência visual em filmes, programas, peças publicitárias audiovisuais ou eventos ao vivo. É necessário roteirista, locutor e consultor;
- Descrição de imagens: surge com as hashtags #pracegover ou #pratodosverem para dar uma informação visual da imagem. Não é uma legenda, é complementar, normalmente, está em redes sociais, mas pode ser usada em sites também. Para os deficientes terem acesso a essa informação existem aplicativos que ajudam nessa leitura;
- Textos alternativos: tem uso parecido com a descrição de imagem, mas fica disponível apenas no código-fonte do site, não fica visível para os usuários, mas fica visível para os recursos de acessibilidade (plugins ou apps). É um texto que descreve a imagem.
Como melhorar a acessibilidade dos conteúdos?
Além das questões gráficas e visuais, também é possível melhorar a construção dos conteúdos, como textos de blogs ou e-mails marketing.
Um dos alertas é sobre o uso de muitas metáforas no texto, que podem prejudicar a leitura do conteúdo, na hora que os plugins de acessibilidade fizerem a “tradução” do material.
Outro aspecto que prejudica na compreensão desse entendimento é o uso da linguagem neutra, com adoção de x ou @. Esses ícones também prejudicam a leitura, o ideal é substituir essa letra ou ícone pela letra “e”. Por exemplo: ao invés de usar palavras como “todxs” ou “tod@s”, usar “todes”.
Além disso, o uso de parágrafos muito extensos também prejudicam a leitura dos plugins e tornam o texto cansativo, prejudicando a tradução acessível. O ideal é fazer quebras constantes de parágrafo para deixar o texto mais fluido.
Além disso, palavras mais simples também são mais indicadas para o trabalho dos apps de acessibilidade. Em textos que tenham a necessidade de uso de termos mais técnicos, pode-se utilizar do recurso do glossário.
Outro ponto é o uso de hiperlinks que não têm mais informações para uma melhor compreensão, com comandos como “Saiba mais” ou “Clique aqui”.
A sugestão é indicar com mais informações o que o usuário vai encontrar nesses links, por exemplo, “Saiba mais sobre os recursos de acessibilidade” ou “ Clique para entender como tornar o seu conteúdo mais acessível”.
Confira outras dicas
-
Escreva na ordem direta
Escrever na ordem direta auxilia a interpretação dos avatares de Libras e, principalmente, a compreensão por parte das pessoas que possuem dislexia, por exemplo.
-
Descreva as imagens informativas
A descrição é essencial para a navegação de cegos. Sejam mapas, fotos, tabelas, ilustrações, gifs e outros conteúdos que você disponibilizar. Dessa forma, os softwares de leitura citados anteriormente podem possibilitar o entendimento dessas pessoas.
-
Fique atento ao criar conteúdos em vídeo
Ao disponibilizar conteúdos audiovisuais, lembre-se de: inserir legendas, Libras e audiodescrição (essencial para que cegos tenham acesso ao conteúdo que é falado no material).
-
Cuidados com podcasts
Caso disponibilize podcasts, lembre-se de disponibilizar a transcrição para surdos (para aqueles que compreendem o português) e Libras a partir da transcrição (para os que só se comunicam por sinais). Cuidado também com a altura do som das vinhetas, já que podem gerar transtornos a autistas.
Viu como ações simples podem facilitar (e muito!) o entendimento do seu conteúdo por parte de pessoas com deficiência? Que tal começar agora mesmo? A mudança pela inclusão pode começar por você!
Como a acessibilidade alavanca marcas e ranqueamento?
Quando um site tem mecanismos de acessibilidade digital também pode melhorar o seu nível de ranqueamento no Google, por meio dos mecanismos de busca.
Além disso, esses recursos de acessibilidade podem alavancar e beneficiar as marcas porque vai contemplar um público muito grande, que representa uma grande fatia de mercado. No Brasil, serão ao menos 45 milhões de pessoas.
Quando um site tem mecanismos de acessibilidade será compreendido pelo Google como um site mais estruturado e relevante, porque vai melhorar a experiência deste usuário.
Ao usar esses mecanismos de acessibilidade também é possível melhorar a imagem de uma marca diante desse público. Um exemplo de um case de sucesso foi uma propaganda de TV que o Burger King fez com um consumidor cego e utilizou, inclusive, a audiodescrição de forma aberta.
A ação rendeu um grande boom para a mídia e envolveu milhares de pessoas comentando e compartilhando em redes sociais, além de diversas matérias que, de fato, fizeram melhorar o posicionamento da marca.
Ou seja, vale a pena focar nesse público, porque conforme a própria ONU definiu “a deficiência é um fenômeno social”. Portanto, merece muito a atenção do marketing digital.